In seiner Funktionalität auf die Lehre in gestalterischen Studiengängen zugeschnitten... Schnittstelle für die moderne Lehre
Basic Interface 15|1 - Joseph Ribbe
Der Kurs Basic Interface beschäftigt sich in vielen Facetten mit der Gestaltung von Benutzeroberflächen. Dazu zählten in diesem Kurs Bücher, Infografiken und eigene interaktive Projekte.
In der ersten Aufgabe unseres Kurses sollte eine digitale Fassung eines von uns ausgesuchten Buches konzipiert und gestaltet werden. Während der Teamarbeit mit Robin Marx entstanden im Prozess verschiedenste Versionen unseres ausgewählten Buches.
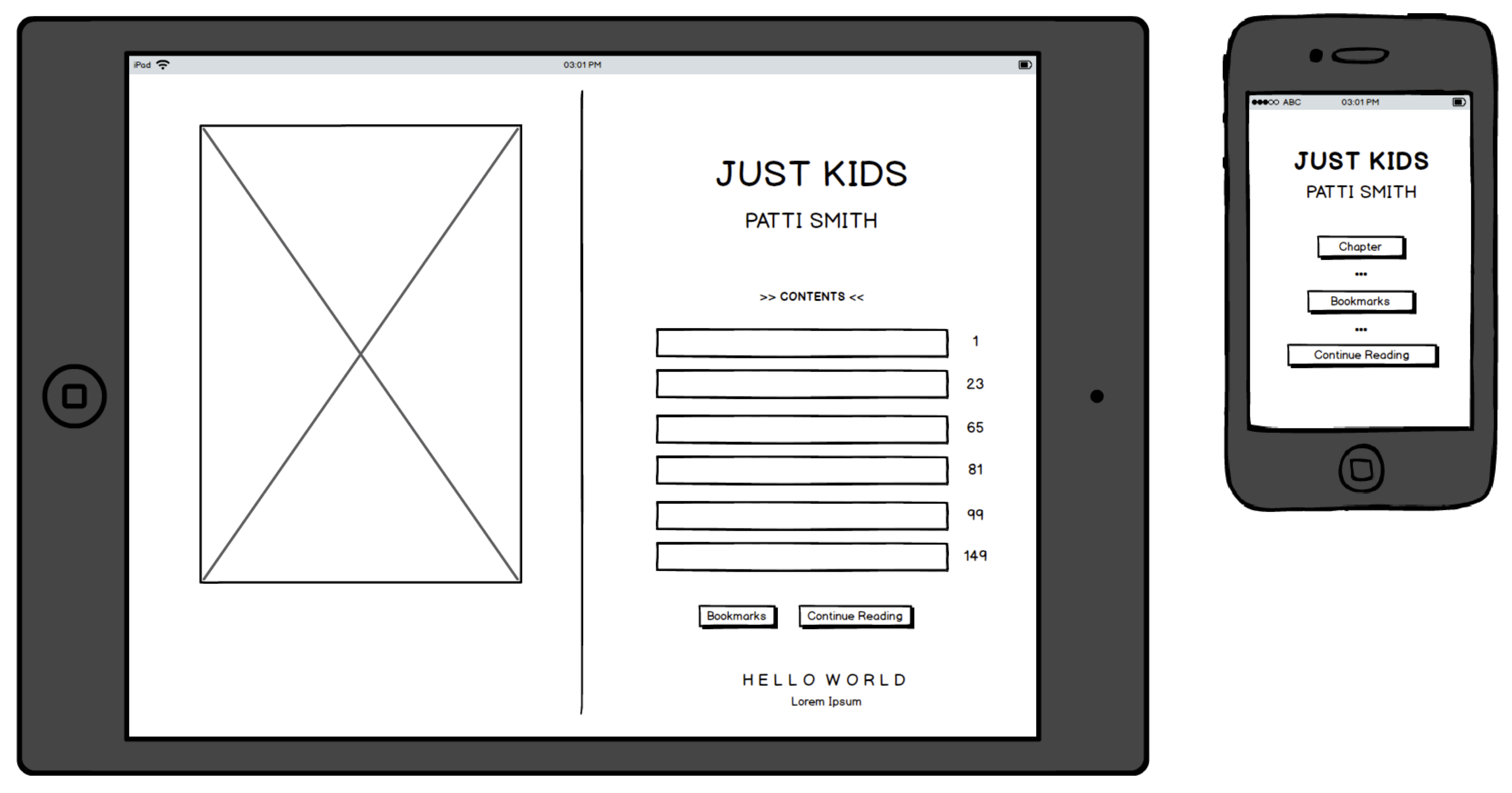
Mockup:

Version 1:

Dank der Rücksprache mit unserem Professor Boris Müller und unseres Kurses bekamen wir mehr Ideen für die Gestaltung:
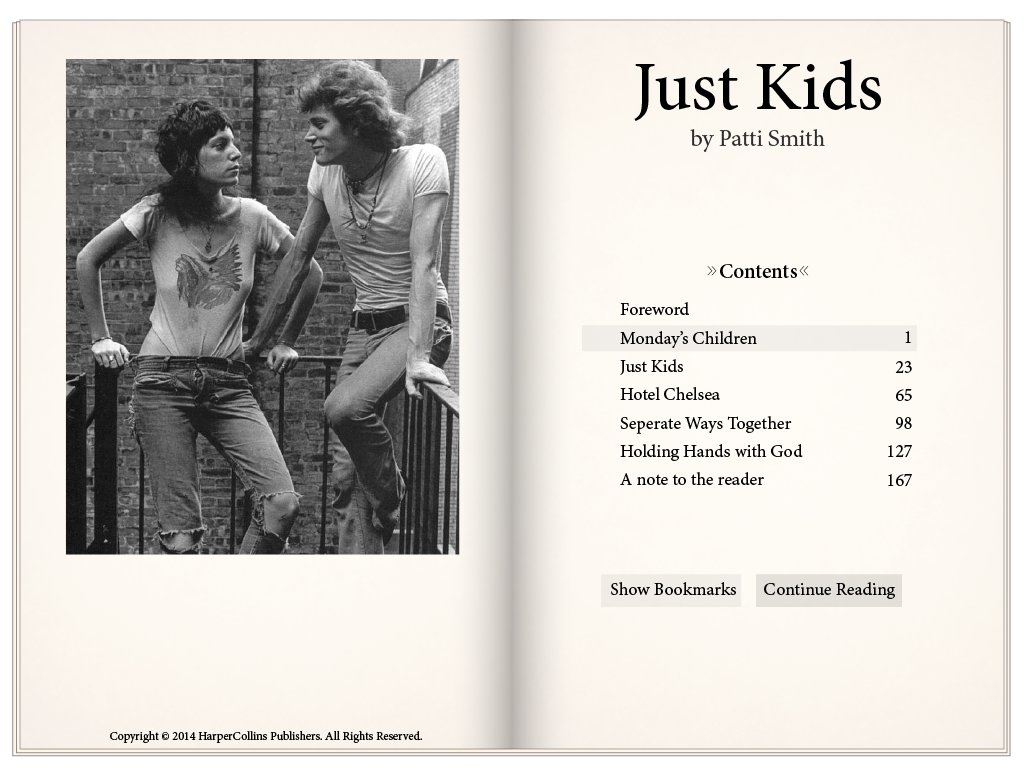
Version 2:

Nach einer letzten Rücksprache änderten wir das Layout stark ab und gestalteten die nun finale Version des Buches:
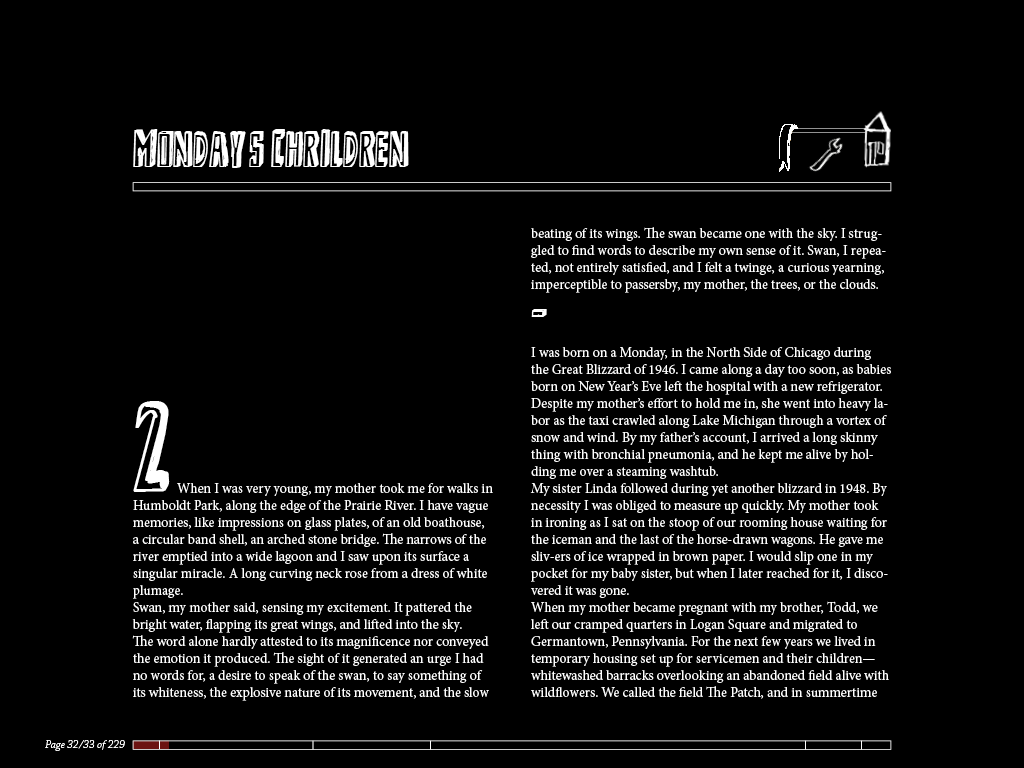
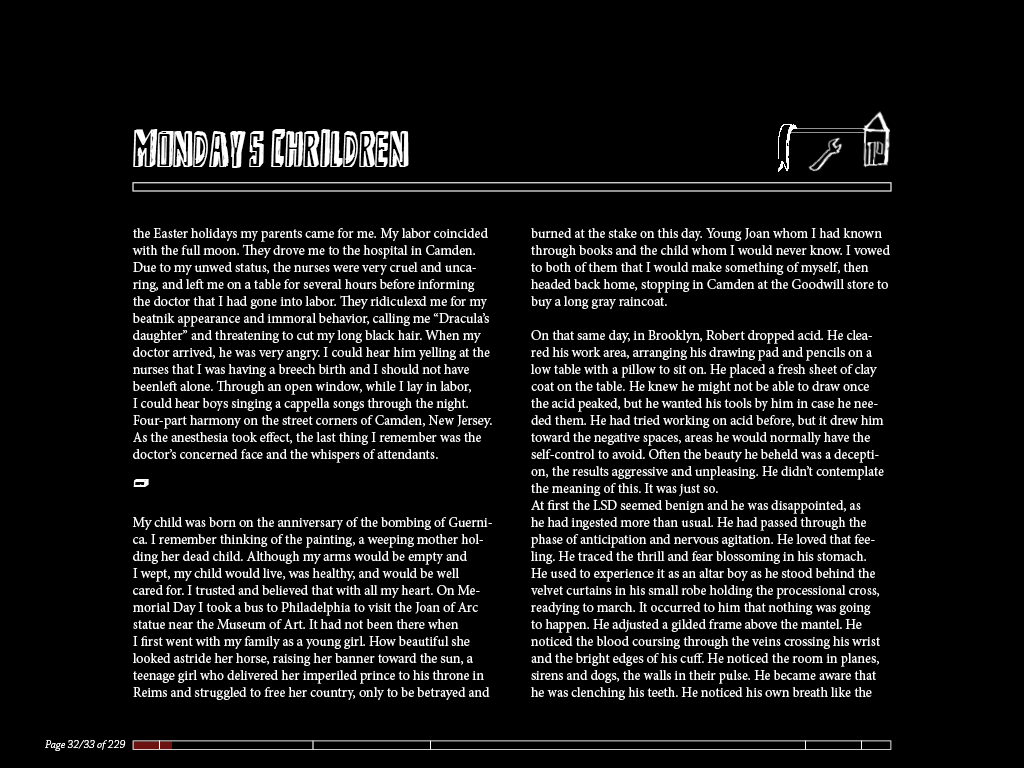
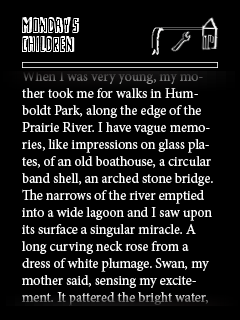
Finale Version:







In der 2. Aufgabe visualisierten wir einen ausgewählten Ton, ein Musikstück oder einen beliebig anderen Sound. Meine Soundvisualisierung beschäftigte sich mit dem Thema Gaming. Dank eines Open-Source Projektes auf Github (von [FullscreenShenanigans](https://github.com/FullScreenShenanigans/FullScreenMario „FullscreenShenanigans“)) konnte ich das Super Mario Bros Spiel so abändern, dass Super Mario sprichwörtlich nach seiner eigenen Pfeife tanzen konnte. Über ein Javascript fing ich die Hintergrundmusik des Spieles ab und verwendete diese um nach bestimmten Mustern Super Mario durch die Welten navigieren zu lassen. Wenn z.B. ein Tiefer Ton gespielt wurde duckte sich die Spielfigur, bei mittleren lief sie nach vorn, bei hohen Tönen sprang sie usw... Obwohl die „Spielmechanik“ sehr einfach strukturiert war, sprang sich Mario sogar bis ins Level 3-3, indem er geheime Warp-Portale (Röhren zum Springen in andere Welten) fand und diese benutzte.
Leider gibt es derzeitig einige Probleme mit dem Code des Entwicklers - die neuesten Browser Versionen werden leider nicht unterstützt. Auf Github habe ich bereits den entsprechenden Entwickler kontaktiert und ihn auf den Fehler hingewiesen.
Glücklicherweise habe ich aber ein Video mit dem Smartphone gemacht (siehe Video oben).
Den gesamten Code könnt Ihr natürlich auch auf Github einsehen.
 [github/coderwelsch/sound-mario](https://github.com/Coderwelsch/BI-Sound-Mario.git „github/coderwelsch“)
[github/coderwelsch/sound-mario](https://github.com/Coderwelsch/BI-Sound-Mario.git „github/coderwelsch“)
EDIT: Ich konnte den Fehler beheben. Um es live zu testen könnt Ihr einfach auf meinen Webspace gehen: [coderwelsch.com/sound-mario](https://www.coderwelsch.com/FHP-2 „coderwelsch.com/sound-mario“)
In Aufgabe 3 ging es um eine Brainstorming-App. Konzipiert und gestaltet seht Ihr hier:
Sketches:

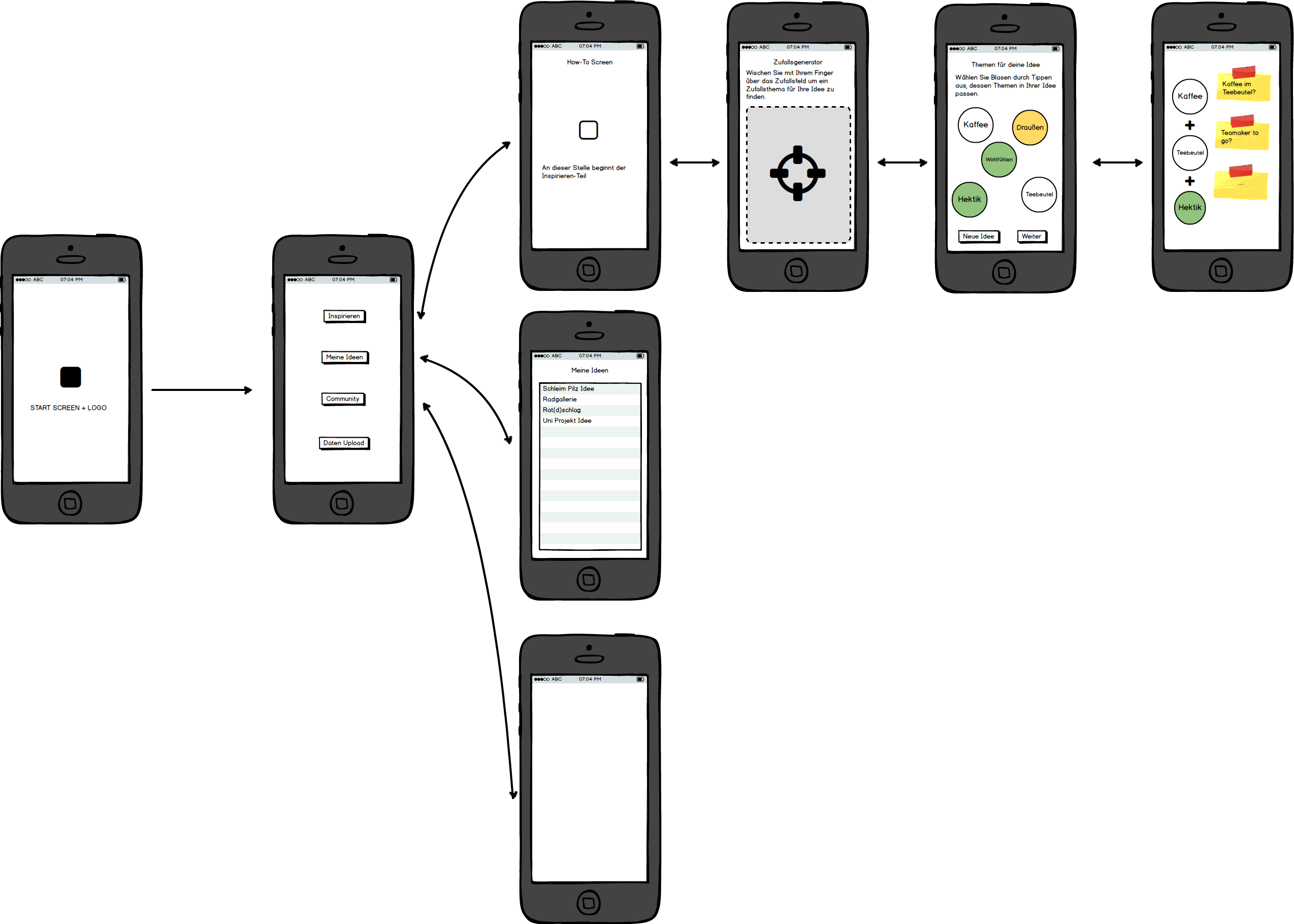
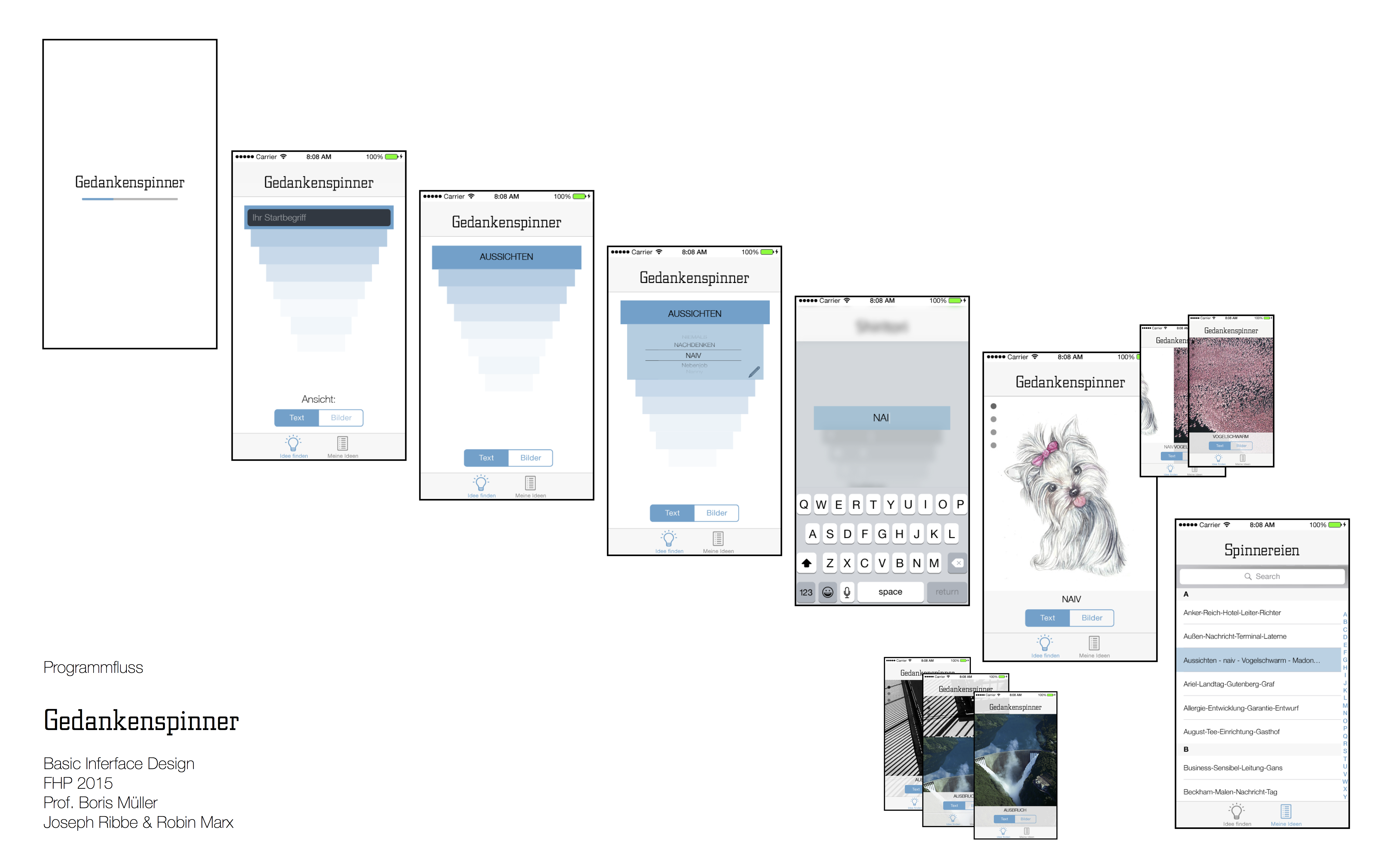
Mockup:

Programmfluss der fertigen App:

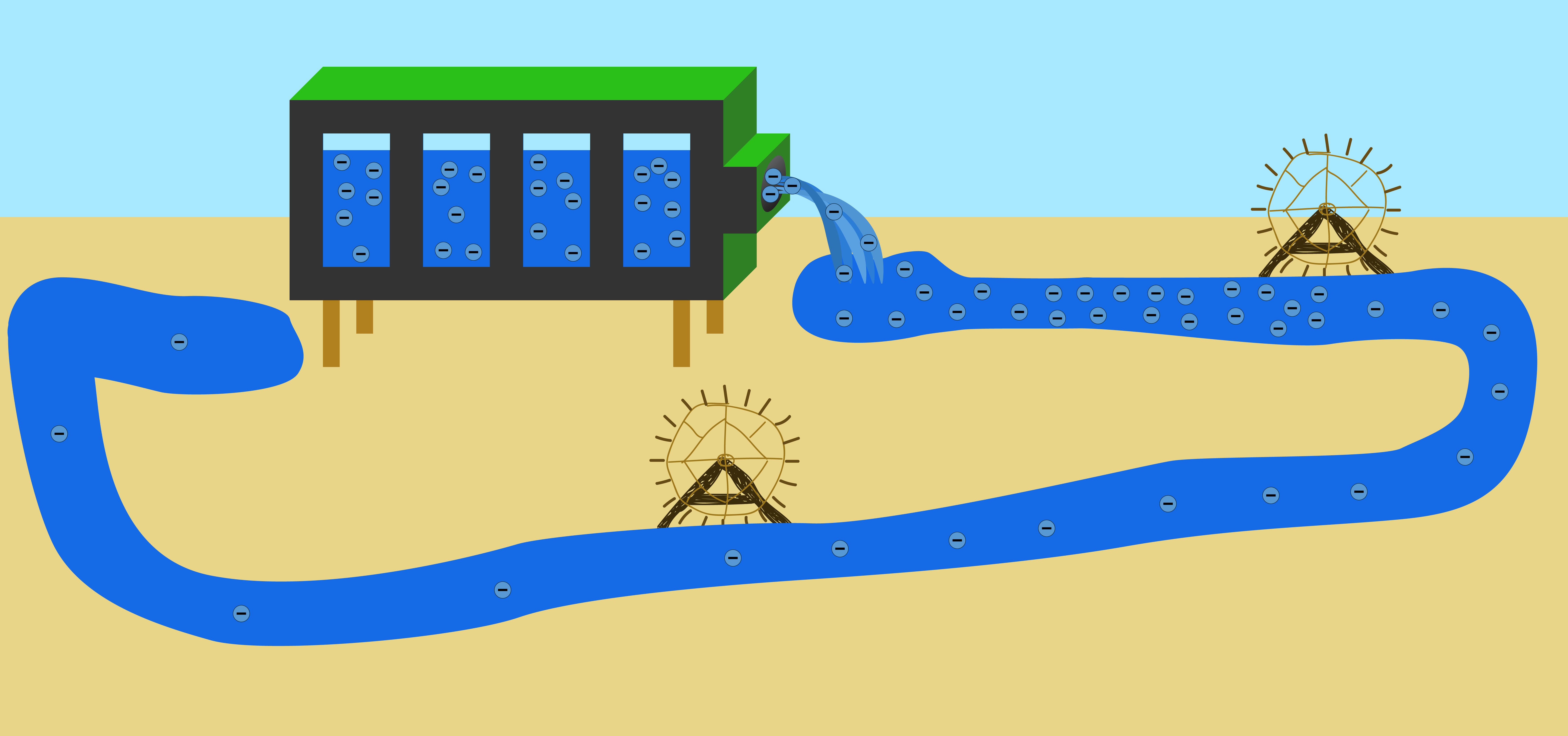
In der letzten Aufgabe sollte ein komplexer Sachverhalt gesucht und in einem Schaubild oder in einem interaktiven Film dargestellt werden. Die Darstellung durfte dabei keinerlei Text enthalten.
In dem ersten Testlauf versuchte ich mit Hilfe von Adobe's Edge Animate den Sachverhalt von fließendem Strom zu veranschaulichen mit den Zusammenhängen von Stromstärke und Stromspannung.
Der erste Versuch:

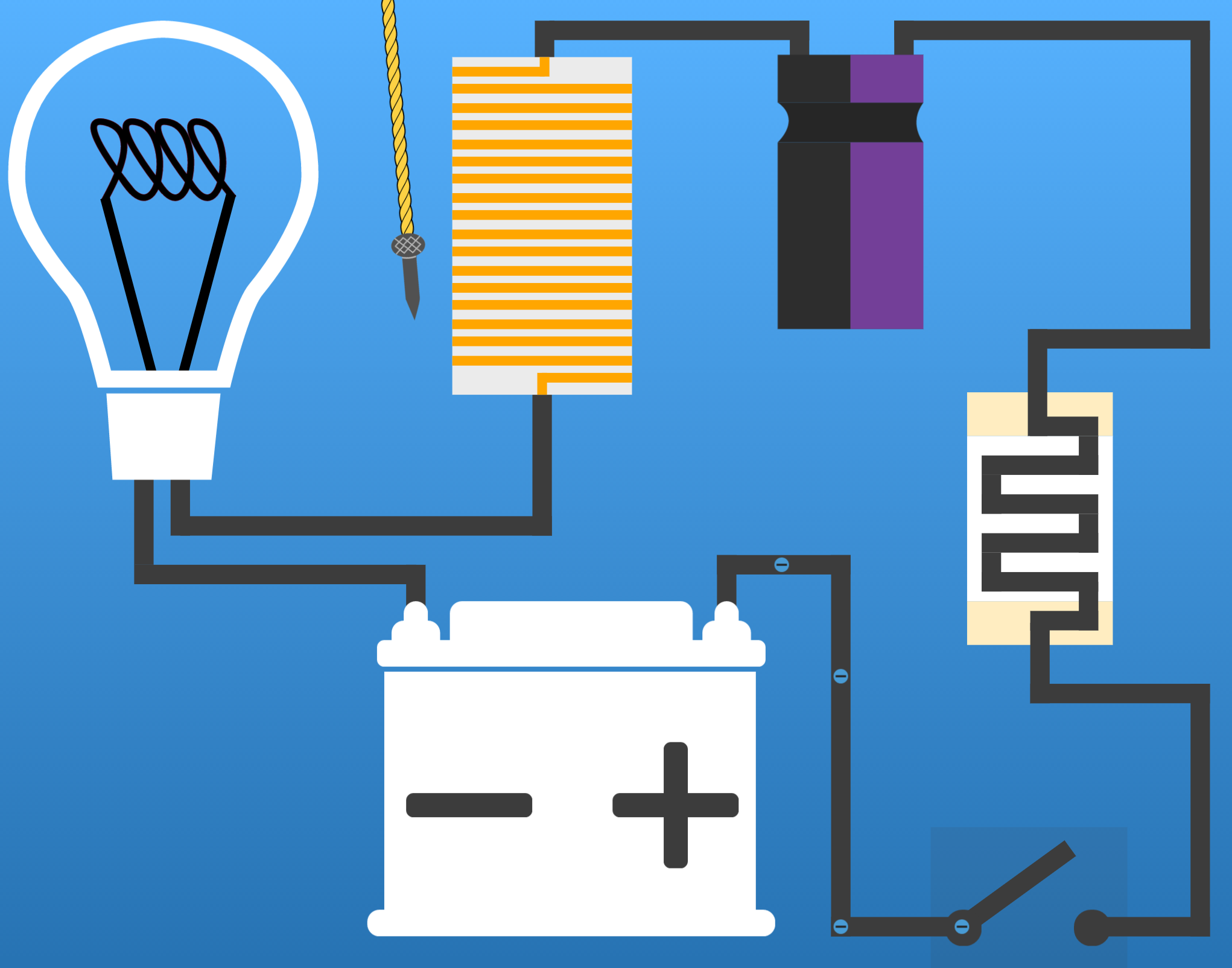
Nach Absprache mit Prof. Boris Müller habe ich weitere Anregungen erhalten und dieses (noch nicht fertige) interaktive Schaubild zu kreieren:

Tipp: Ihr könnt den Schalter schließen :P
[Circiut of Electricity](https://www.coderwelsch.com/files/projects/basic-interface/circuit-of-electricity/index.html „Circiut of Electricity“)

